Instagram(インスタ)にせっかく綺麗な写真を投稿したのに、一部が切れてしまっていた経験はありませんか?
インスタグラムには投稿する写真ごとに適切なサイズが存在します。サイズが合っていないと、せっかくの写真が台無しになってしまうだけでなく、見栄えが悪くなってしまうことも。
この記事では、インスタグラムで写真を投稿するときに知っておくべきサイズ情報について、投稿の種類別に詳しく解説します。
【目次】
1.写真が切れる主な原因とは?
2.【投稿別】画像サイズとアスペクト比
3.インスタの写真が切れないためのコツ
4.おすすめのインスタグラム向けサイズ加工アプリ
5.まとめ
写真が切れる主な原因とは?
インスタグラムの写真が切れてしまう原因は、インスタグラムに適していないサイズの写真を投稿しているためです。
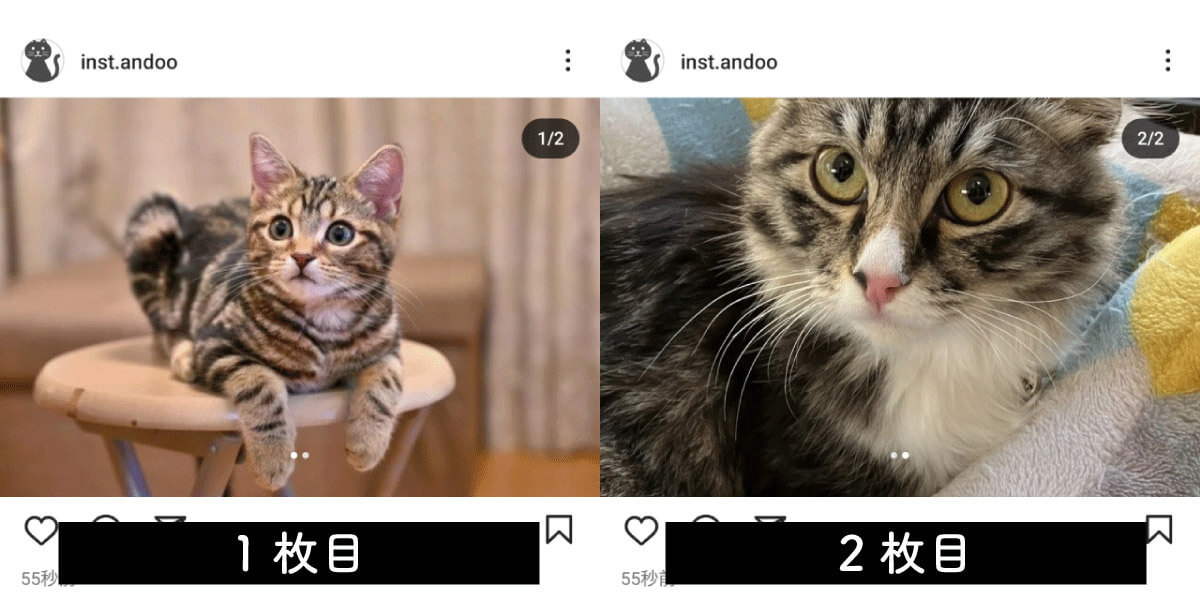
たとえばフィード投稿の場合、1枚目で横長の写真を選んでいるにもかかわらず、2枚目で縦長の写真を選んでしまった場合、写真が切れてしまいます。

(画像=1枚目の写真に合わせてフィードを投稿してしまったため、2枚目の写真は上が切れてしまっています、『オトナライフ』より引用)
【投稿別】画像サイズとアスペクト比
投稿の種類別の適切な画像サイズをご紹介します。
まず、以下の表に一覧をまとめました。
| 推奨アスペクト比 | 推奨サイズ | |
|---|---|---|
| フィード | ・4:5(縦長) ・1:1(正方形) ・1.91:1(横長) |
・1080px×1350px ・1080px×1080px ・1080px×566px |
| ストーリーズ | 9:16(縦長) | ・1080px×1920px |
| アイコン | なし (丸型に加工される) |
なし (300px×300pxがおすすめ) |
フィード投稿のおすすめアスペクト比
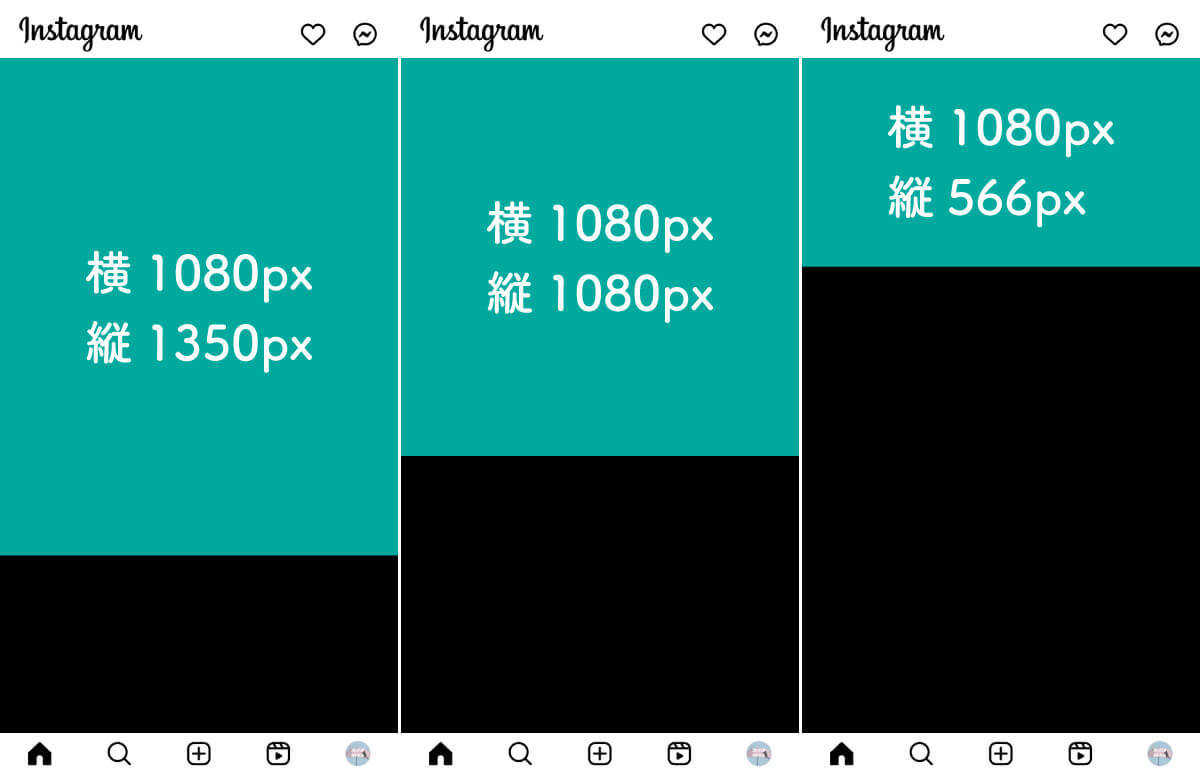
フィード投稿の適正サイズとアスペクト比は以下の通りです。

(画像=フィード投稿の場合、縦長は4:5、横長は1.91:1のサイズがおすすめです、『オトナライフ』より引用)
フィード投稿の場合は一度に複数枚を投稿できるため、それぞれの画像の比率が合っていないと画像が切れがち。投稿する場合はアスペクト比を揃えておくことをおすすめします。
ストーリーズのおすすめアスペクト比
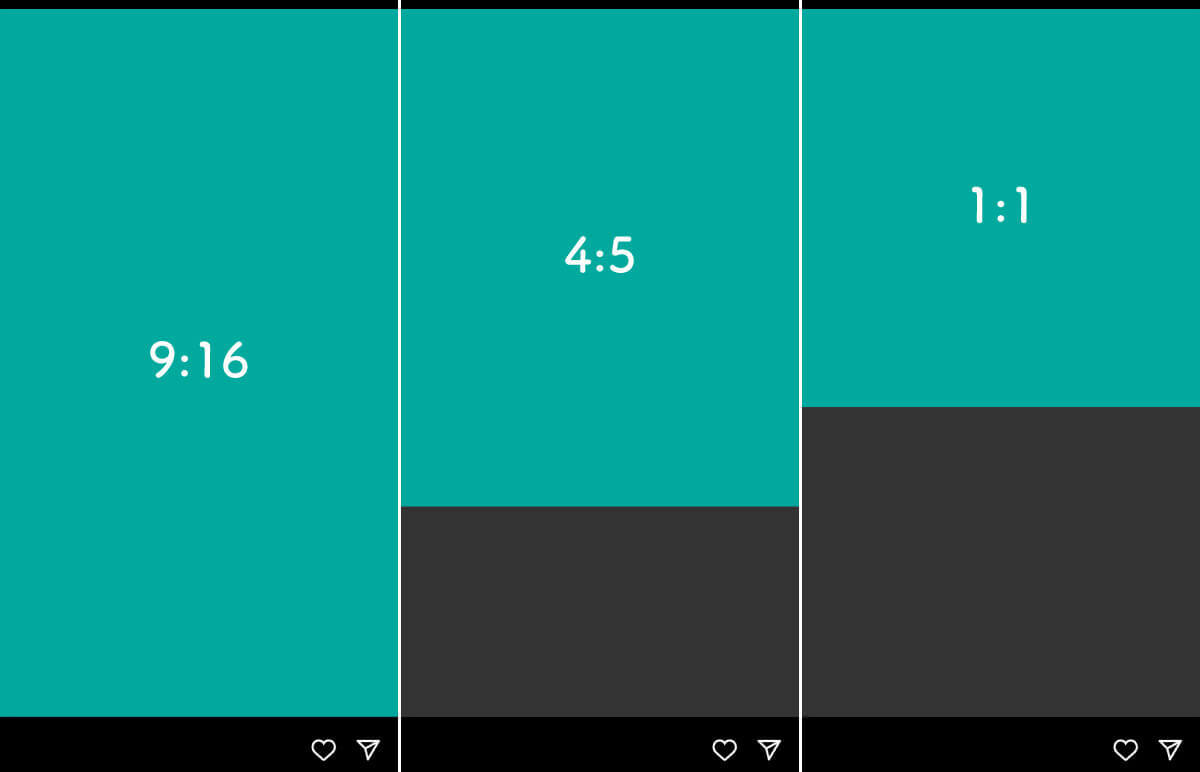
ストーリーズの適正サイズとアスペクト比は以下の通りです。

(画像=ストーリーズは、推奨されているアスペクト比が9:16ですが、サポートされているのは16:9~4:5および9:16、『オトナライフ』より引用)
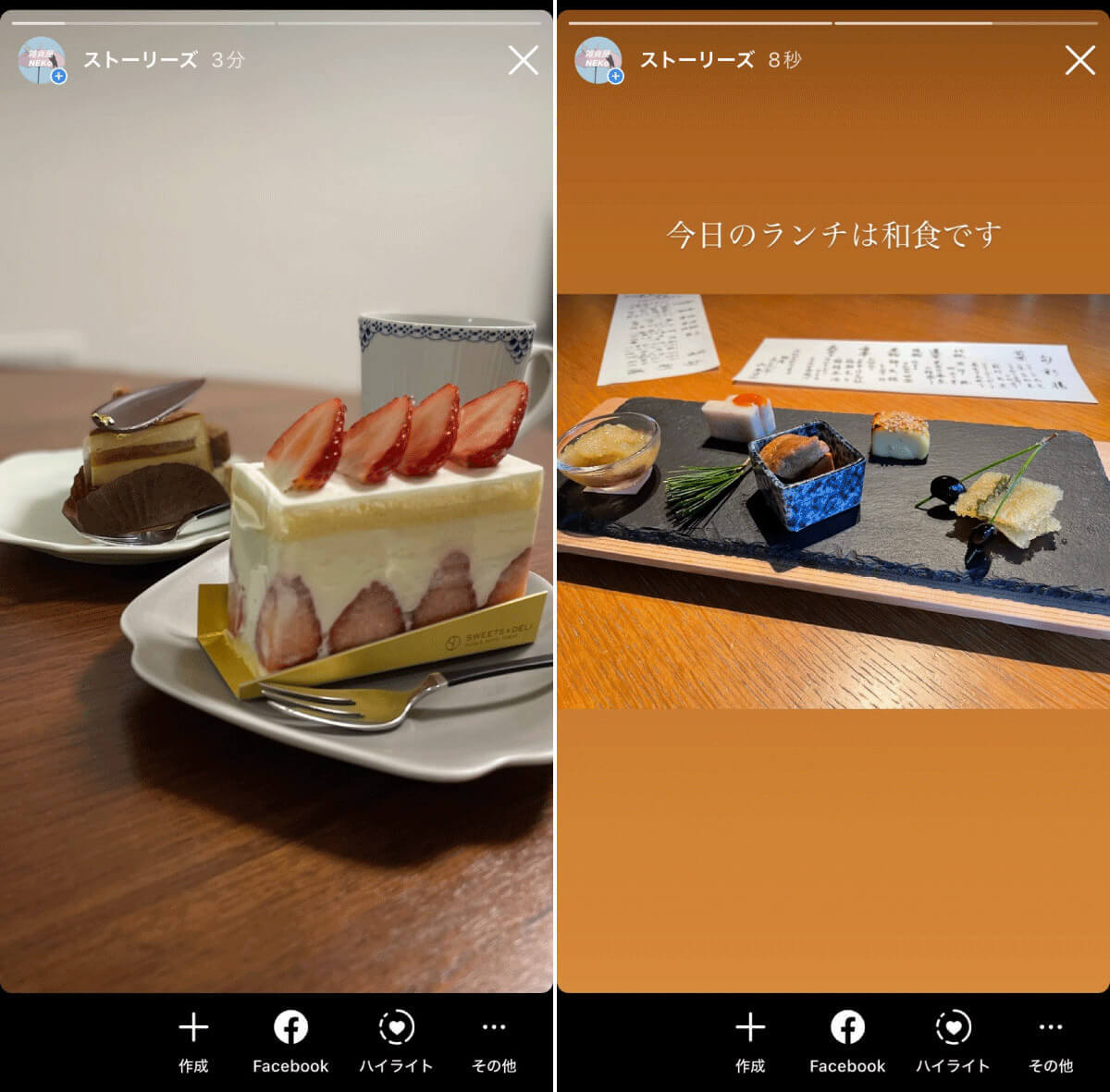
ストーリーズはフィード投稿と異なり、一度に複数枚を投稿することができないため、フィード投稿に比べて自由度が高めです

(画像=基本的にはどんな大きさであっても、ピンチイン・アウトで調節可能。横長の場合は、余白部分に文字などを入れることでアレンジしやすくなります、『オトナライフ』より引用)
アイコンのおすすめアスペクト比
インスタのアイコンは推奨アスペクト比はありませんが、基本的に丸型にカットされるため、それを想定して選ぶことをおすすめします。

(画像=サイズは300px×300px程度で作るのがおすすめ。丸型のため、端はどうしてもカットされてしまいます、『オトナライフ』より引用)
































